Какая роль шрифта в фирменном стиле?
Разработка фирменного стиля включает такую задачу, как подбор шрифтов. Шрифт значительно влияет на фирменный стиль, на восприятие рекламного текста.
Шрифт должен вызывать соответствующие эмоции, стимулировать к определенным действиям и подходить под общий дизайн фирменного стиля. Подбор шрифтовых сочетаний — вот что нужно!

При выборе нескольких шрифтов, различных по назначению, руководствуются принципами сочетания.
Между текстовыми элементами, расположенными на одном объекте, возможны следующие взаимодействия: согласие, конфликт, контраст.
Согласие
В согласии находятся шрифты одной группы, с минимальным разнообразием размера, толщины и т. д. Впечатление, которое оставляют шрифты с таким сочетанием — спокойное, уравновешенное. Такой прием используют, чтобы сохранить официальный тон заявления, создать фирменный стиль для компании, позиционирующей себя как надежная и стабильная.
Как пример: разработка шрифтовых сочетаний для сети магазинов в Южной Корее

Конфликт
Возникает, когда используются похожие по стилю, но с незначительными визуальными отличиями, шрифты. Такое сочетание чаще всего выглядит нелепо. Старайтесь не допускать подобных ошибок, решая такую задачу, как разработка фирменного стиля.
Контраст
Контраст возникает при использовании сильно отличающихся шрифтов. Такое сочетание следует подчеркивать. Дизайн фирменного стиля на контрастах впечатляет и приковывает взгляд.
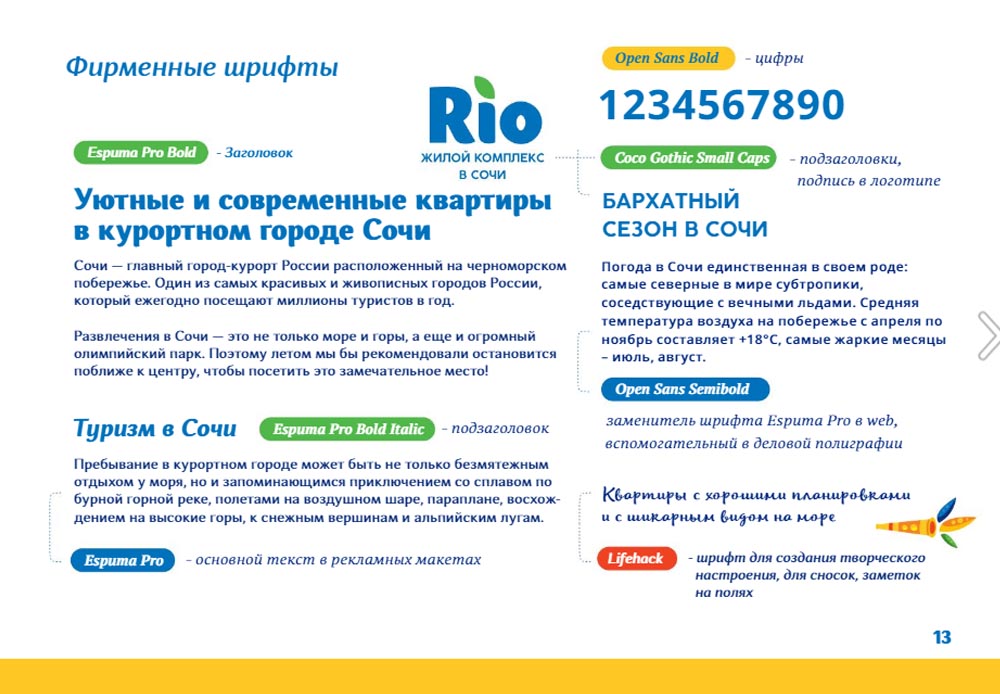
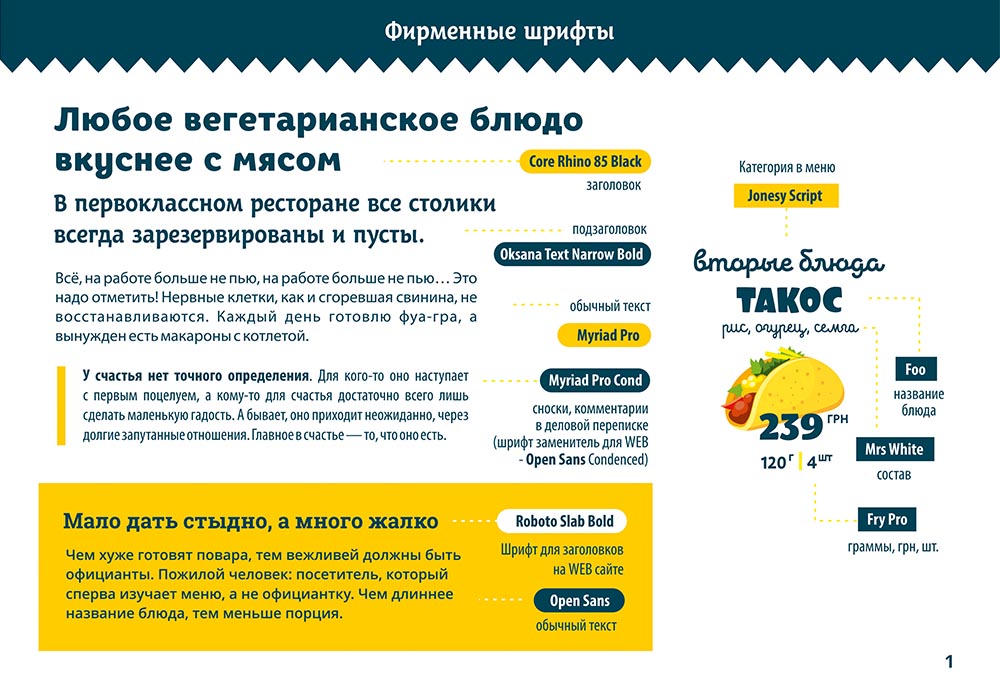
Фирменные шрифты для кафе Los Chikos разработаны на принципе контраста

Броские, сильные сочетания получаются при использовании контрастных шрифтов. Их используют для художественного оформления текста, для создания эффективной рекламы и запоминающегося дизайна фирменного стиля.
Чтобы достичь контраста, экспериментируют с размером, цветом, толщиной, структурой, направлением, формой.
Размер
Мелкий шрифт противопоставляется крупному, и тут есть только одно правило — не бояться сделать эту разницу слишком очевидной, иначе это будет выглядеть как ошибка.

Толщина
Простой и эффективный способ сделать работу эстетичной и подчеркнуть нужное — использовать контраст толщины. Шрифты разных групп уже имеют разную толщину эту разницу остается только подчеркнуть.

Структура
Наиболее эффектный контраст — контраст структур. Для достижения такого эффекта нужно выбирать шрифты разных категорий.
Форма
Разницы в форме, т.е. разницы в контуре букв, легче всего достичь, противопоставив прописные буквы строчным. Лучший способ мягко и ненавязчиво подчеркнуть написанное — курсивное начертание. Сочетать курсивное написание и рукописные шрифты не стоит, это создаст конфликт.
Направление
Эффективно написание текста, где контрастная колонка направлена горизонтально, а противопоставляемая ей — вертикально. Изменять наклон можно только если это оправдано. Изменяя наклон, можно достичь очень сильного эффекта, но тут нужно большое мастерство.
Цвет
Выбирая ахроматические и хроматические или же теплые и холодные цвета, достигают сильного контраста. Теплые цвета всегда как бы отодвигают на задний план холодные.
Максимального эффекта достигают, сочетая несколько контрастных приемов.

Контраст — очень эффективный способ подчеркнуть смысл и создать нужный настрой. Он может значительно усилить воздействие рекламы. Использование контрастных сочетаний шрифтов делает дизайн фирменного стиля интересней и богаче.
Если фирменный стиль должен создавать спокойное, гармоничное настроение, официальный настрой, лучше использовать принцип согласия в сочетании шрифтов.
Избегайте конфликтных сочетаний, решая такую задачу, как разработка фирменного стиля.
Мы предлагаем вам подобрать готовые шрифты, которые наиболее подходят вам для создания фирменного стиля.

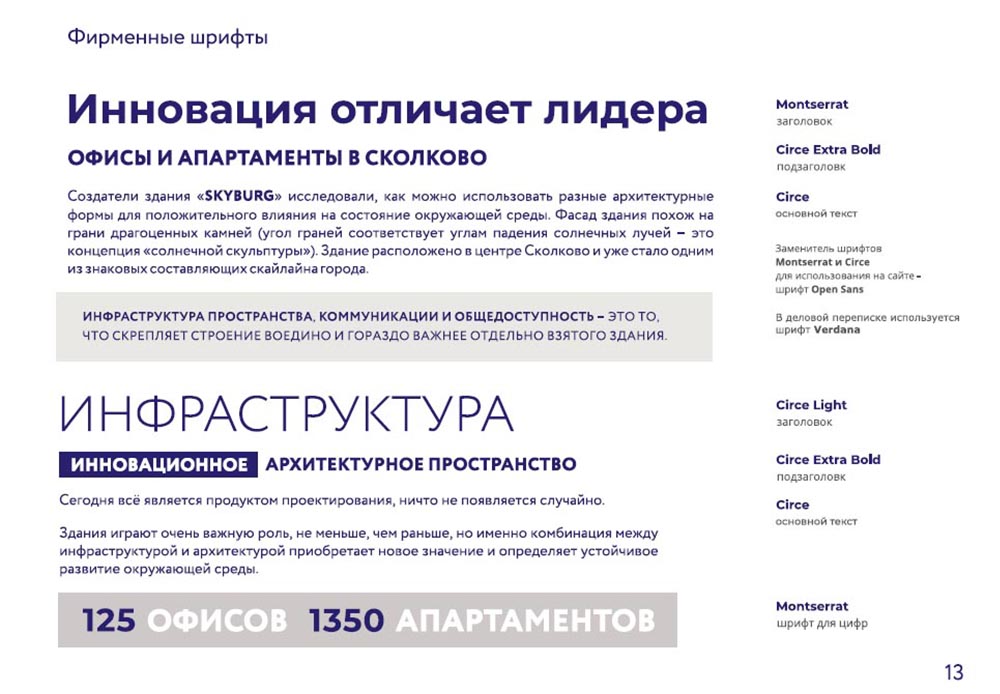
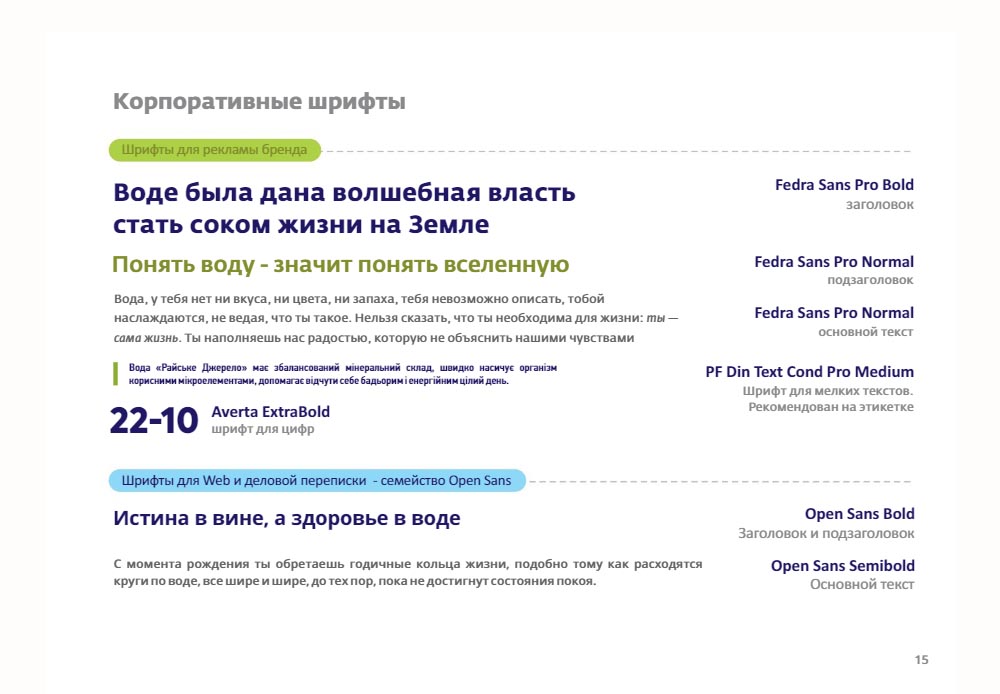
Требуется подобрать не один, а несколько шрифтов.
1) Шрифт заголовка
2) Шрифт для подзаголовка.
3) Шрифт основного текста
Так же мы предлагаем вам разработать — «Руководство по грамотной работе с текстами»
В него входят такие разделы:
1) Стиль заголовков (иерархия заголовков)
2) Стили подзаголовков
3) Стиль основного текста
4) Стиль выносок
5) Подпись под изображением
6) Выделение важной информации
7) Абзацы текста
8) Типовая таблица
9) Стиль типовой диаграммы
10) Оформление ссылок ( для web документов)
11) Цитата
12) Стили для нумерованного списка
13) Колонтитулы
Дополнительно к этому руководству можно заказать:
1) Верстка текста в разных модульных сетках. ( примеры компоновок в 1-й, 2-х и 3-х колонках).
2) Руководство по верстке и созданию иллюстраций (в тексте и на полосу и другие примеры)
3) Верстка и создание фотографий. ( стили, ракурсы фотографий, правила кадрирования и компоновки)
4) Описание правил написания текстов
Данное руководство предназначено для всех сотрудников компании, которые работают с текстами. Особенно для переводчиков, редакторов и корректоров, подготавливающих документы и материалы к изданию. Руководство не носит исчерпывающий характер. Задача Руководства заключается в том, чтобы обеспечить соблюдение единого стиля и оформления русскоязычных материалов в компании.
Знаки препинания: пробел, точка, скобки, тире и дефис, кавычки.
Курсив
Латинские и прочие иноязычные слова и выражения
Прописные буквы:
1) Названия филиалов компании
2) Названия прочих организаций, учреждений, союзов и объединений
3) Названия договоров, программ и прочих документов
4) Названия конференций, совещаний и других форумов
5) Условные имена собственные
6) Написание должностей, фамилий и имен в компании
8) Названия знаменательных дат
Рубрики и перечни
Сокращения и аббревиатуры
Числительные
Единицы измерения
Знаки в тексте
Написание юридического и web адреса компании.
Общие принципы верстки шрифтов
1. Не допускается использование шрифтов кроме указанных в руководстве. Допускается использование различных начертаний указанных шрифтов.
2. Фирменные шрифты необходимо использовать только для определенного набора: названий рубрик, подрубрик, заголовков, цитат. Как указано в руководстве.
3. Высота всех графические и рекламных блоков на полосе должна быть кратна указанному размеру в pt.
4. Интерлиньяж основного текста является основой модульной сетки и не должен изменяться ни при каких условиях. Интерлиньяж акцендентного набора может меняться в зависимости от ситуации, однако общая высота текстового блока должна быть кратна размеру указанному в предыдущем пункте.
5. Линии шрифта в основном тексте в соседних колонках должны совпадать.
6. Подрубрики могут занимать одну или две колонки по ширине, и не должны занимать более 40% полосы. Название подрубрики оформляется по таким же правилам, что и название рубрики. Материал подрубрики, занимающей по ширине две колонки должен иметь прямоугольную форму, чтобы он не был перепутан с материалом основной рубрики.
7. Рекламные модули не должны быть в беспорядке разбросаны по полосе, а должны располагаться единым блоком внизу.
8. Обязательное использование указанного шрифта для набора основного текста.
Категории лого портфолио
Показать всё